*주의*
초보자입니다.
태클은 너무 아파요.
세상 뜬금없지만
오늘은 스케치업 렌더링 간접조명 표현하기!
아주 기본적인 공간만 표현하기 위해 가끔씩 스케치업을 이용하곤 하는데요. 렌더링 없이 간접조명 표현하는 방법을 알아보다가 원하는 글이 없어서 나중에 다시 볼 겸, 직접 남겨보기로 했어요. 매우 초보자라 답답한 부분이 있는 곳들은 알아서 더 편리한 방법으로 조작하면 될 것 같습니다. :)
그럼 고고고!!!
필요한 프로그램은 [ 포토샵 + 스케치업 ]입니다.

스케치업으로 넘어가서
사이즈는 조절이 가능하니
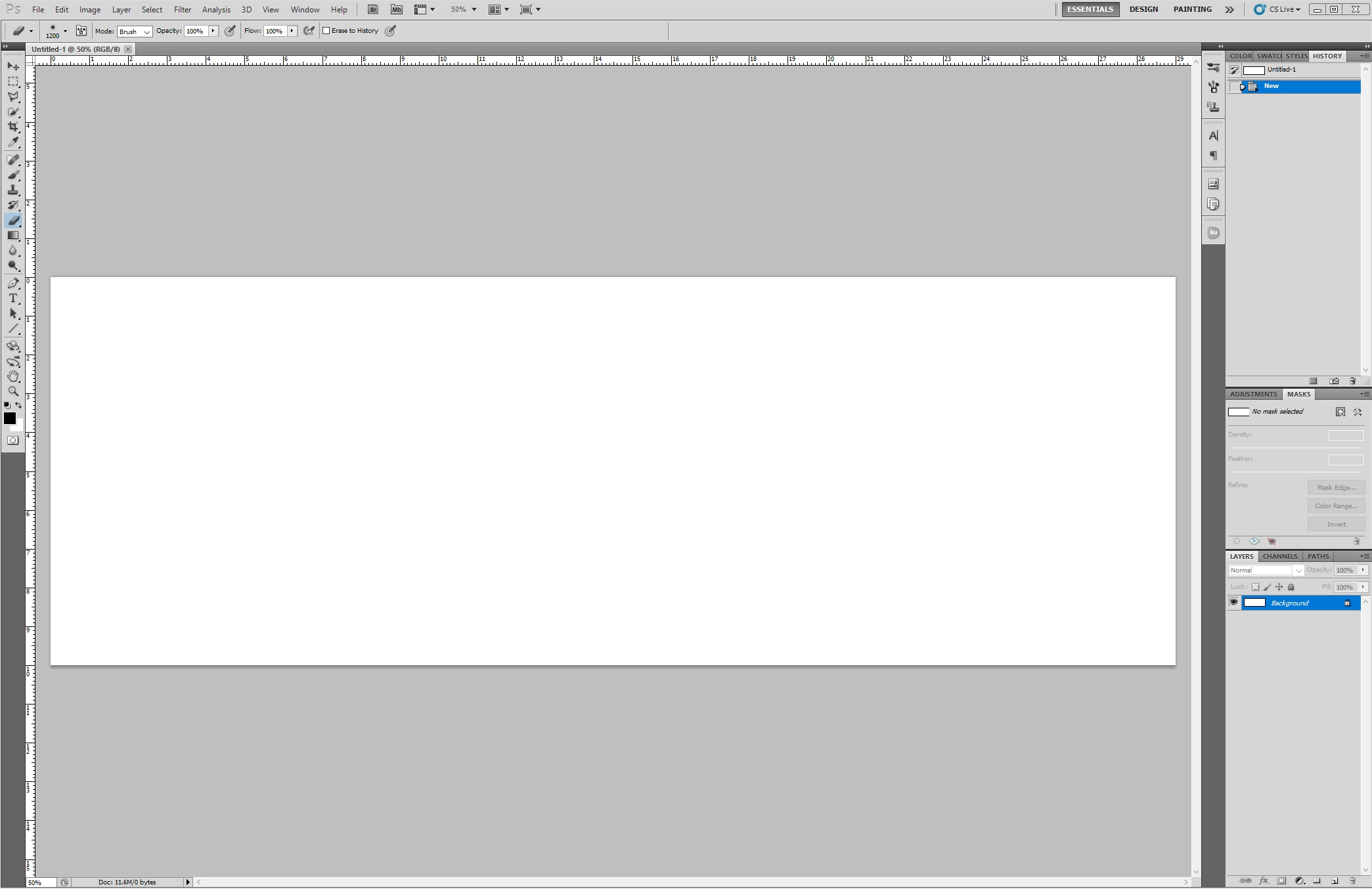
사이즈 상관없이 빈 페이지를 먼저 만들어줍니다.

그러데이션 툴을 눌러줍니다.
안 보이는 경우에는 페인트 툴로 되어있어요.

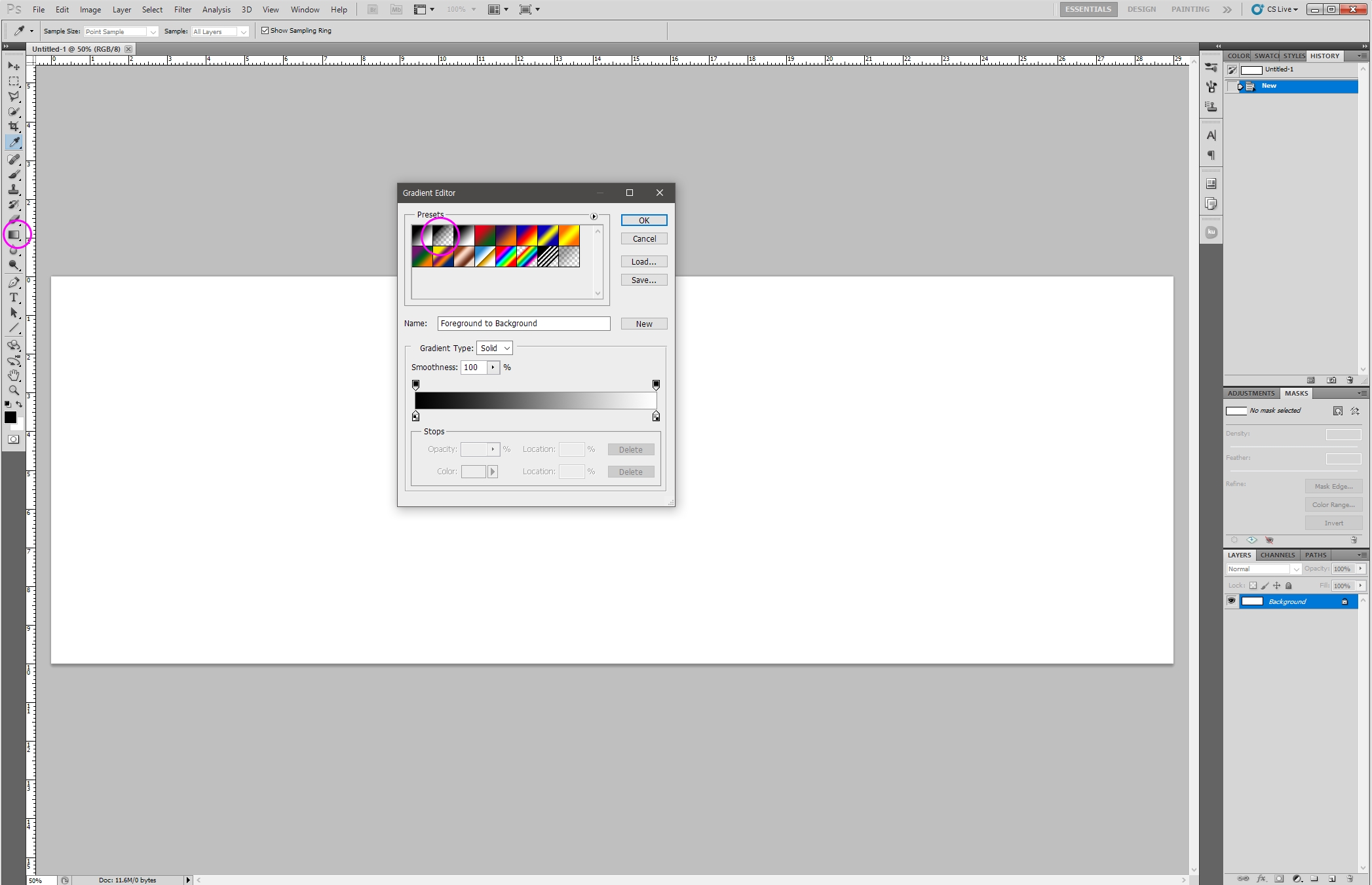
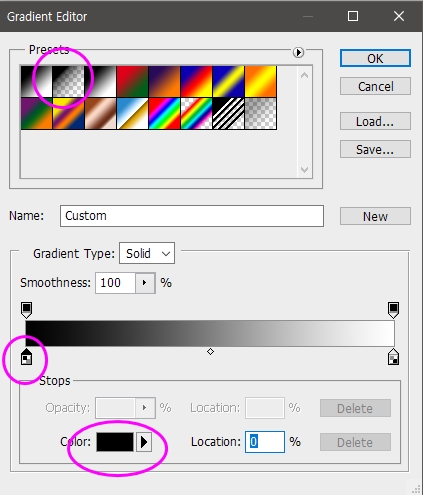
두 번째 투명이 섞인 툴로 선택하고
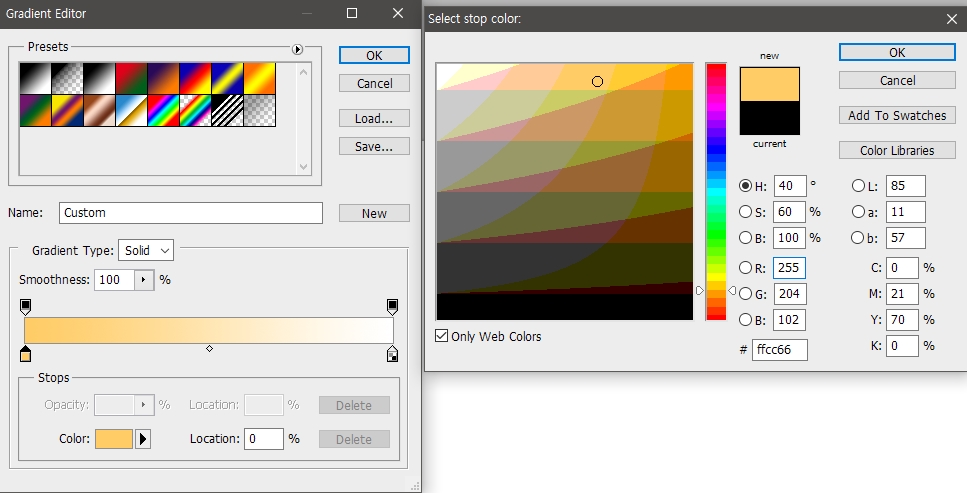
색상을 변경해 줄 겁니다.

노랑이나 주황 같은
조명 색상 비슷한 걸로다가!

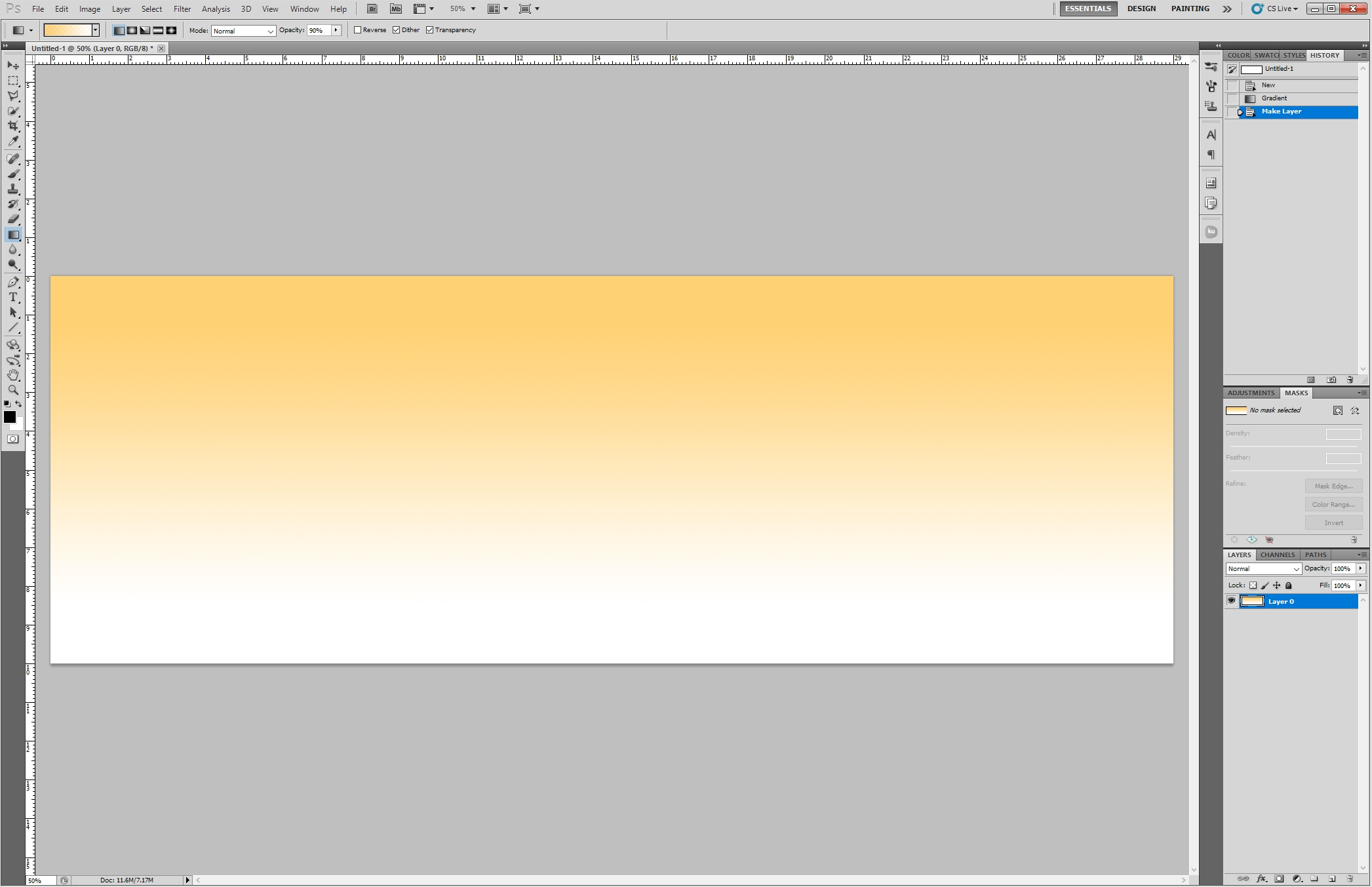
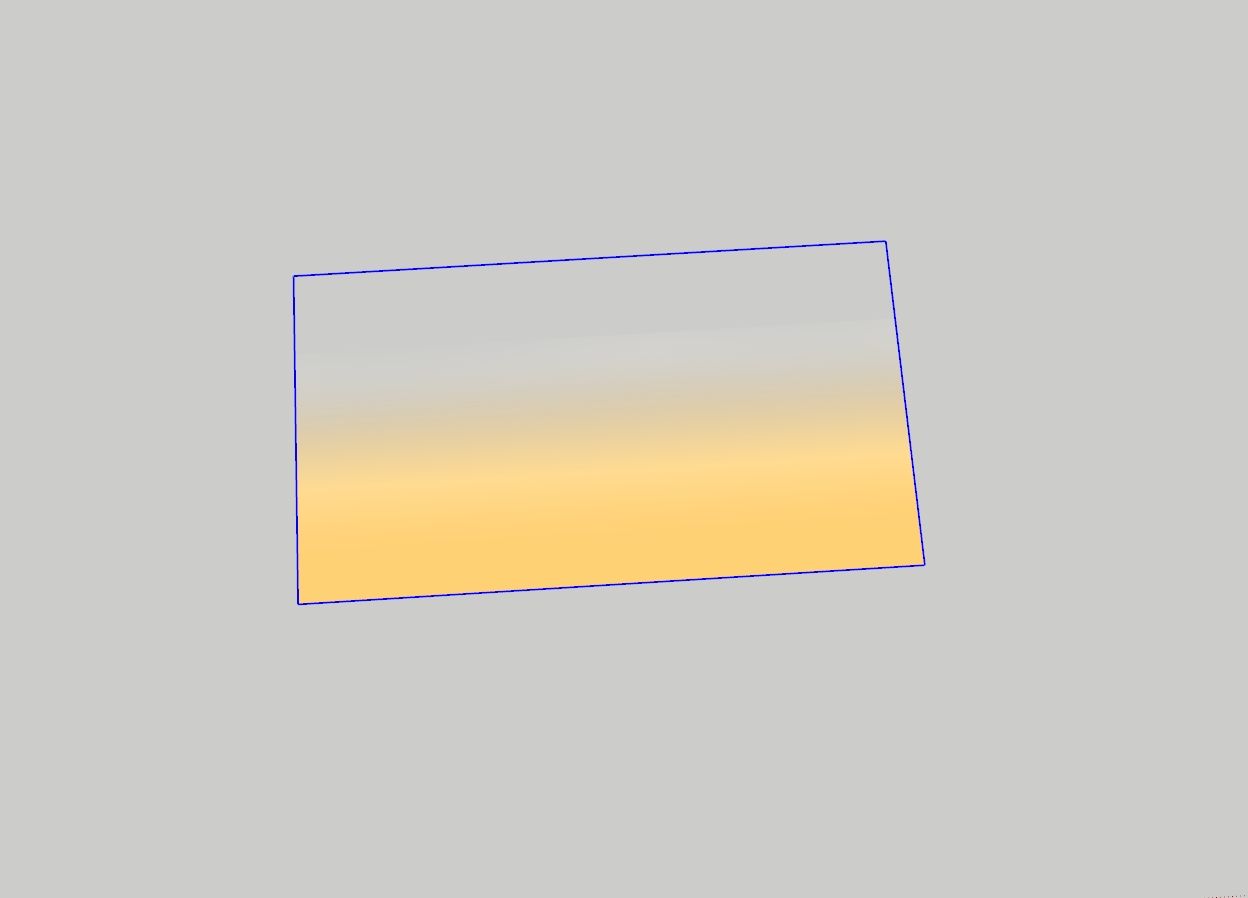
확인 후 빈 페이지에 드래그하면
그러데이션이 만들어져요.

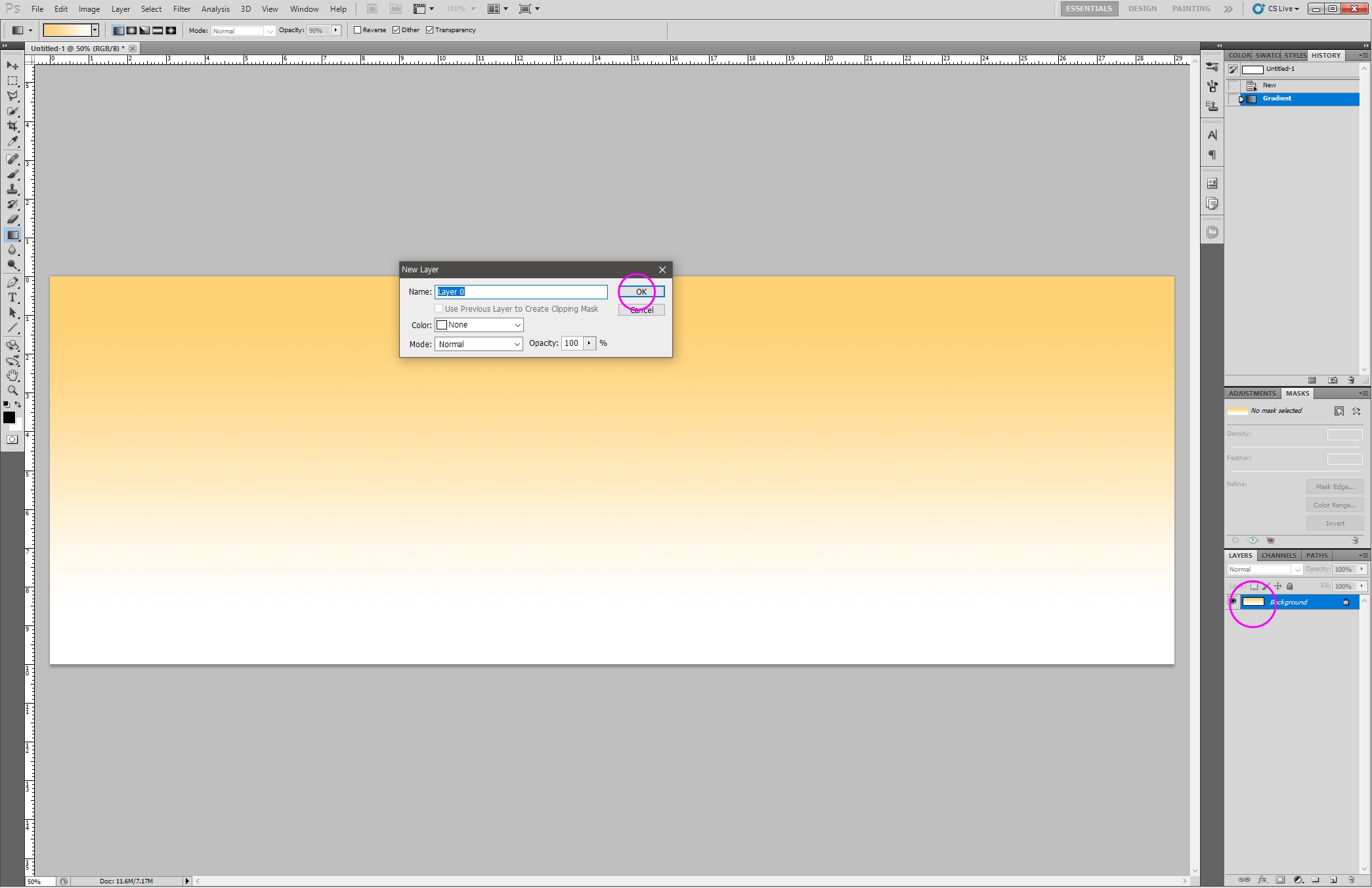
수정하기 위해
보라색 동그라미 사진을
두 번 클릭해 Layer로 바꿔줍니다.

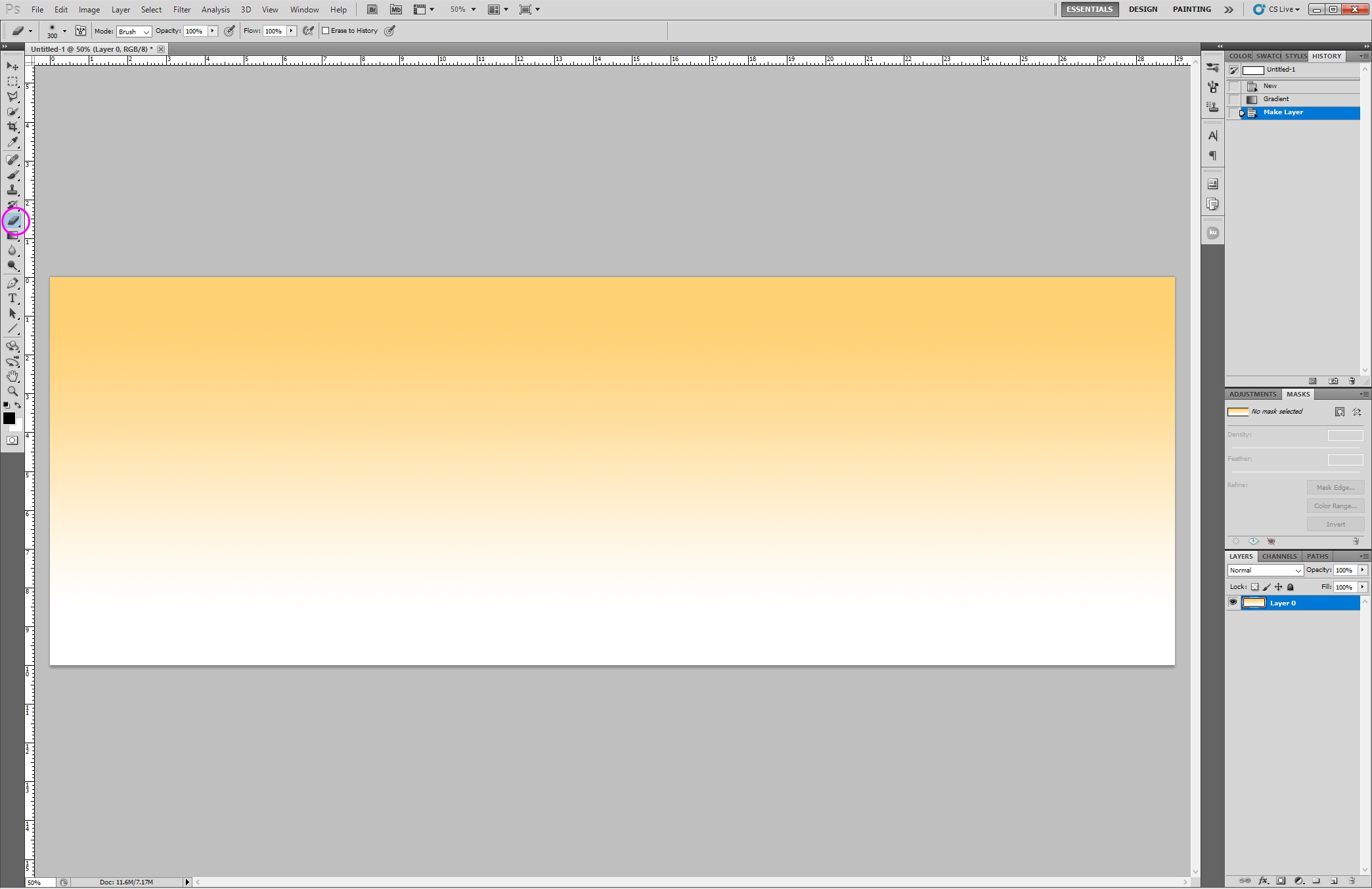
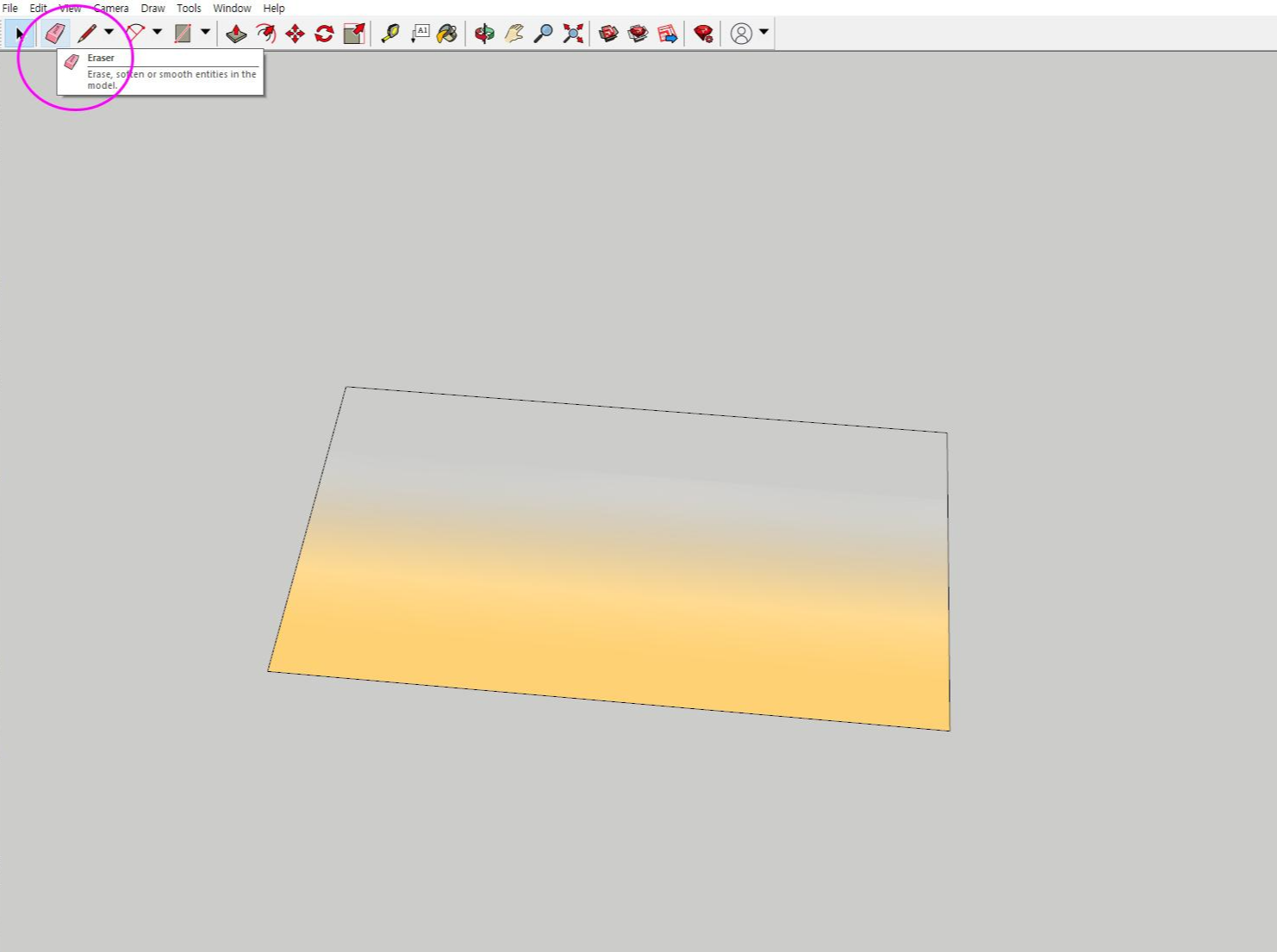
지우개 툴로 그러데이션 흰 부분을 지워줄 거예요.
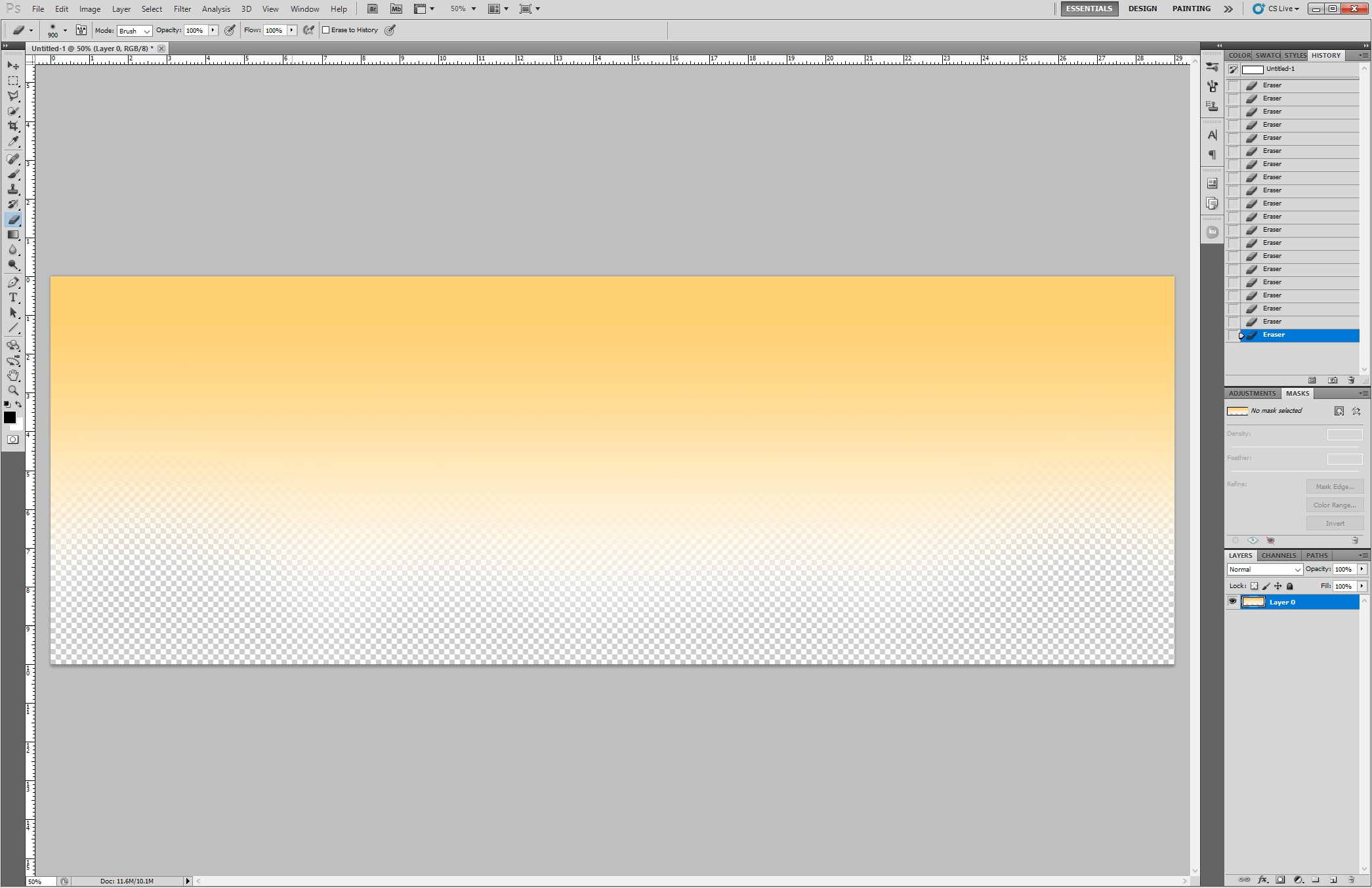
지워주면 스케치업으로 넘어갔을 때
투명으로 보입니다.
지우지 않으면 흰색으로 나와요.

제발 자연스럽다고 해주세요.
자연스럽게 지워봤습니다.



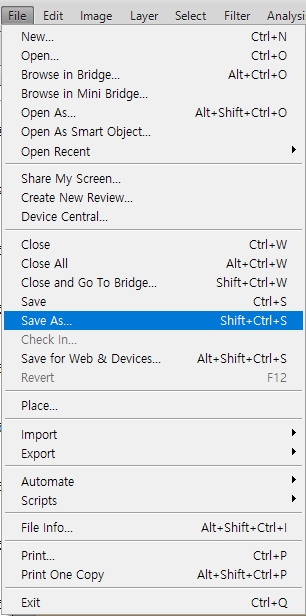
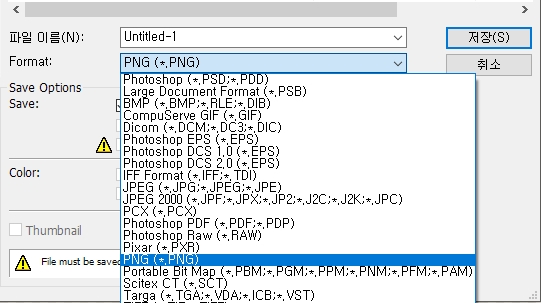
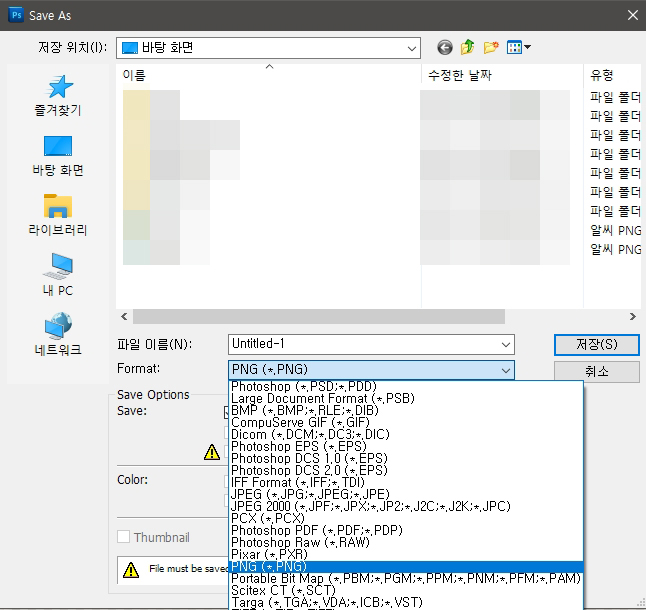
이제 파일을 저장해줍니다.
SAVE AS -> PNG로 저장해 주세요!

몇 번 실패해서 의심 가득한 파일명. PNG

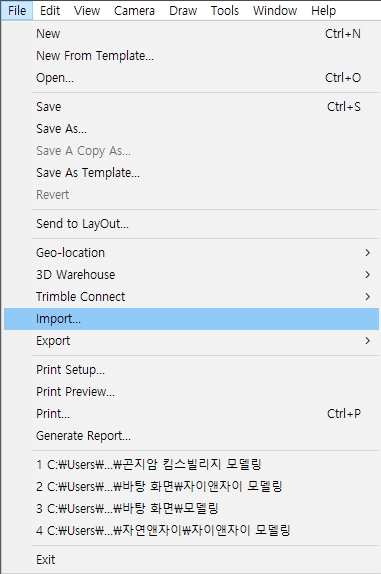
이제 스케치업으로 넘어가 줍니다!

File -> import
아까 저장한 [ 조명되나. PNG ] 파일을 불러와 주세요.

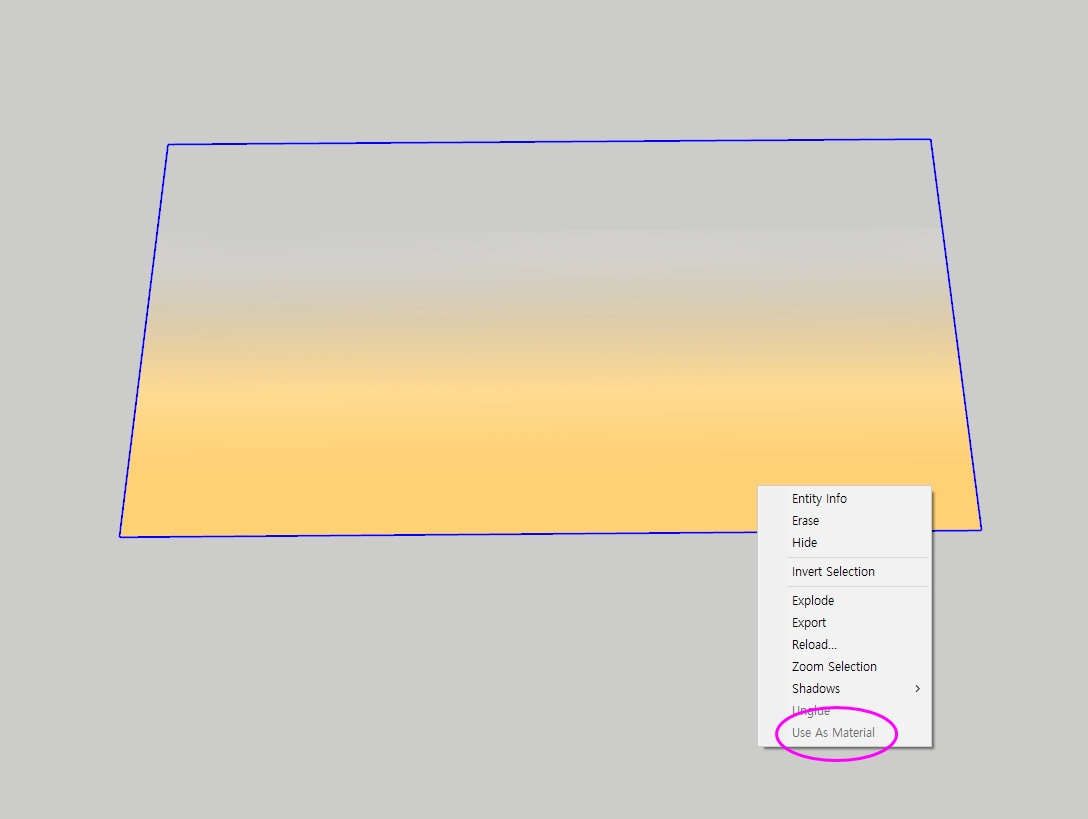
끝 부분이 투명한 것이 제대로 되었습니다.
숙련자분들은 더 예쁘게 만들어 줄 수 있겠죠!
전 이대로 진행해 볼게요. 하하하

우클릭하면 [ Use As Material ] 이 보여요.
Material은 맵핑 소스입니다.
맵핑 소스 재질로 사용하겠어요!

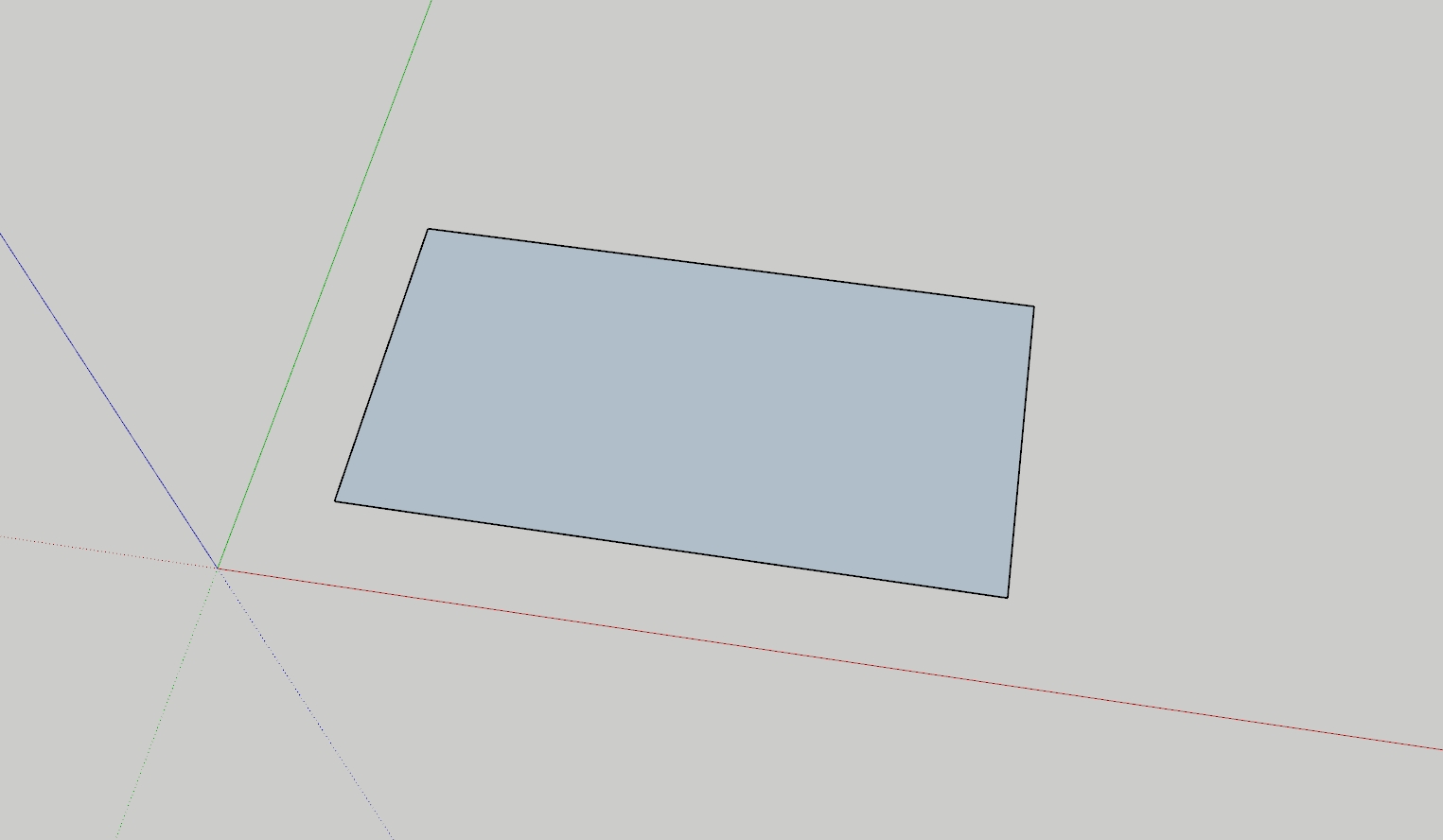
(R 눌러준 후)
적당한 크기로 대충 면을 만들어봐요.


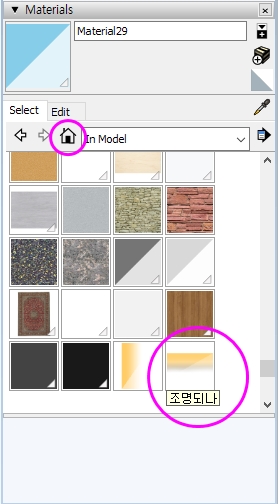
페인트 모양을 눌러주면 Material이 있어요.
홈버튼 맨 밑에 내려보면 만들어놓은 파일이 보입니다.
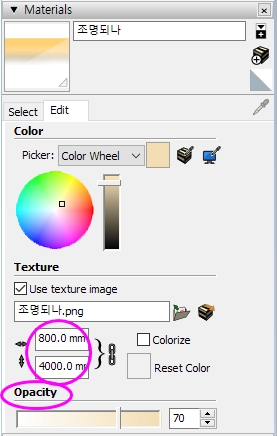
클릭 후 Material > Edit
사이즈와 투명도를 설정해 줍니다.
한참이나 조절해서
면에 맞게 사이즈를 조절해줬습니다.
^ㅜ...

사이즈를 맞추고 나서
끝 테두리는 지우개로 지워줍니다.
선에 가져가서 클릭하면 간단하게 지워져요.
(면이 지워진다면 shift 누르면서 클릭!)

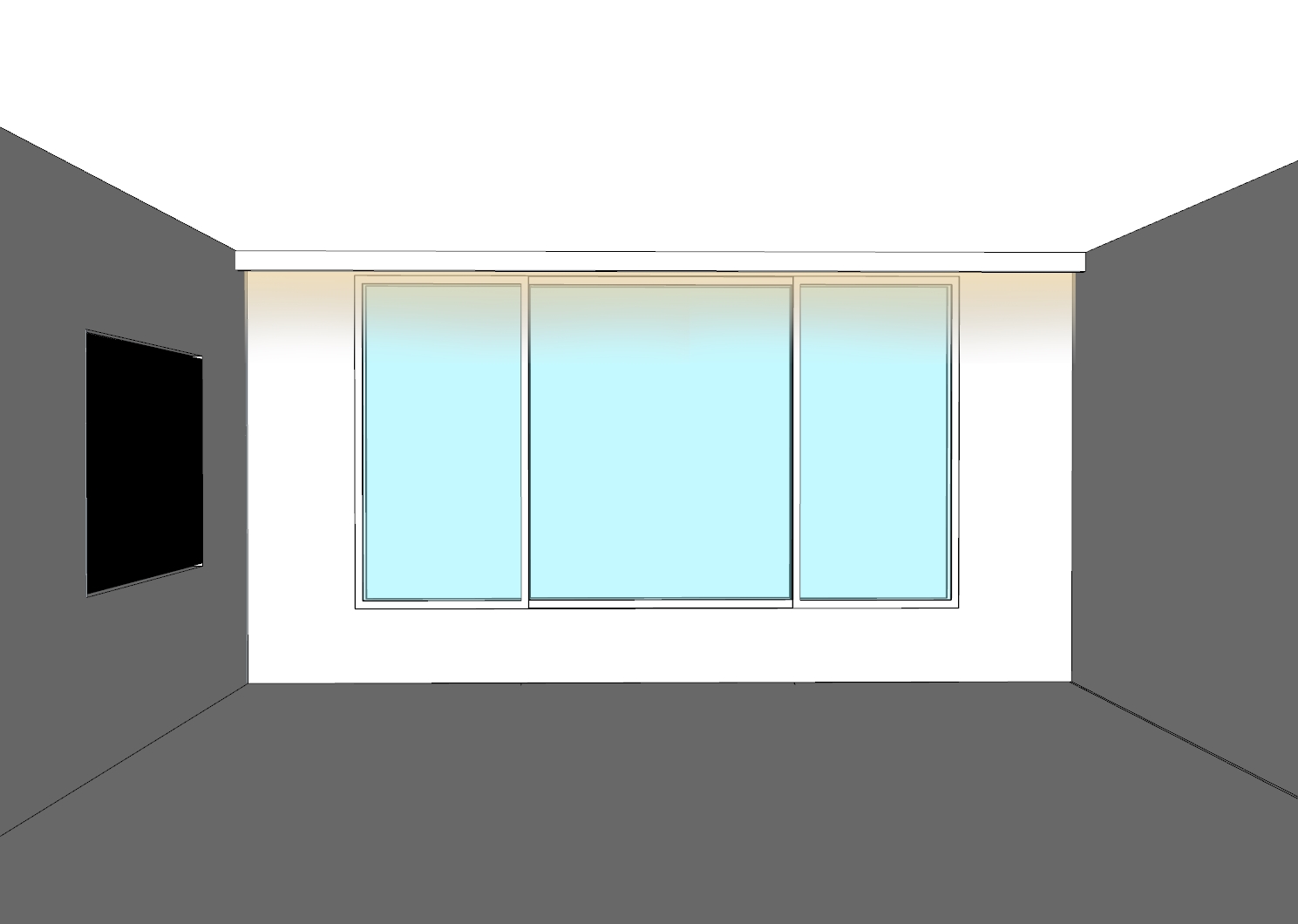
짜잔! 완성했습니다.
원하는 곳에 가져가서 사이즈 조절하면 됩니다.
네 끝났습니다...
이상 허접한 간접조명 만들기였어요.^^
감사합니다.
'리뷰' 카테고리의 다른 글
| 베이글 냉동 보관법! 발뮤다 4분 조리 끝 (feat. 포비 베이글) (1) | 2021.04.01 |
|---|---|
| 발뮤다 토스터 K01K-WS [ 보일러 트레이 ] 청소 하는 방법! 트레이 청소 A/S후기 (2) | 2021.03.20 |
| 심플한 디자인 [ 위띵크 ] 본연 한식 도자기 그릇 SET - 화이트&비취 (1) | 2021.02.08 |
| 버츄오 고장 A/S + 임대머신 [네스프레소 NESPRESSO ] 디스케일링 청소법까지! (1) | 2021.01.10 |
| 발뮤다 토스터기 [ K01K-WS ] 1년 사용 후기 & 간편 청소법 (1) | 2020.12.12 |




댓글